HTMLとCSSで作るウェブサイト作成入門
ウェブページの実装(4)コンテンツ領域とフッター
動画解説を見る
ここまでの資料で、ウェブページの形ができてきました。ここでは、コンテンツ領域とフッター部分の作成について確認しましょう。
●コンテンツ領域
これまで確認してきたメインビジュアルやナビゲーション、後で確認するフッターの領域は、さまざまな形があるとはいえ、一定のパタンらしきものがあります。ただ、コンテンツ領域については、それこそ何でもありです。とはいえ、ユーザーの見易さ、使いやすさを考えると、1〜3カラム程度までの領域区分を行って、必要な情報を配置していくことが重要になるでしょう。ここでは、左側にメインコンテンツ、右側にサイドバーの2カラムの構成を考えましょう。
[HTMLサンプル] ※前資料の続き、基本タグ等は省略
<div id="maincontents">
<h2 class="midashi">○○のホームページへようこそ</h2>
<p
class="honbun">当社ホームページにアクセスいただきありがとうございます。このページでは当社の概要や製品などをご紹介しています。・・・・</p>
<h2 class="midashi">○○の製品</h2>
<p class="honbun">当社では、皆様のくらしに役立てていただけるような、便利で安心・安全な製品を開発・販売しています。・・・・・</p>
<h2 class="midashi">○○で働く</h2>
<p class="honbun">当社では、社会の役に立つ製品を作りたい、一緒に働きたいという、熱意ある社員を募集しています。・・・・</p>
</div>
<div id="sidebar">
<h2 class="midashi">○○の新着情報</h2>
<ul class="honbun">
<li>2014.5.26 新聞で紹介されました
<li>2014.5.26 新製品をリリース
<li>2014.5.26 サイトリニューアル
<li>2014.5.26 サイトオープン
</ul>
<h2 class="midashi">○○関連リンク</h2>
<ul class="honbun">
<li><a href="リンク先AのURL">リンク先A</a>
<li><a href="リンク先BのURL">リンク先B</a>
<li><a href="リンク先CのURL">リンク先C</a>
</ul>
</div>
[CSSサンプル] ※前資料の続き、他のCSSは省略
#maincontents {
/*id="maincontents"を対象*/
width: 440px;
/*幅440ピクセル*/
height: 400px;
/*高さ400ピクセル*/
margin: 5px;
/*外余白5ピクセル*/
padding: 5px;
/*内余白5ピクセル*/
background-color: lightyellow; /*背景色薄黄色*/
float: left;
/*左寄せ、後続を右回り込み*/
}
#sidebar {
/*id="sidebar"を対象*/
width: 300px;
/*幅300ピクセル*/
height: 400px;
/*高さ400ピクセル*/
margin: 5px;
/*外余白5ピクセル*/
padding: 5px;
/*内余白5ピクセル*/
background-color: lightyellow; /*背景色薄黄色*/
float: left;
/*左寄せ、後続を右回り込み*/
}
.midashi {
/*class="midashi"を対象*/
padding: 5px 0px;
/*内余白上下は5ピクセル、左右は0*/
background-color: maroon; /*背景色くり色*/
color: white;
/*文字色白色*/
}
.honbun {
/*class="honbun"を対象*/
padding: 5px 0px;
/*内余白上下は5ピクセル、左右は0*/
list-style: none;
/*リスト先頭のマークを除去*/
}
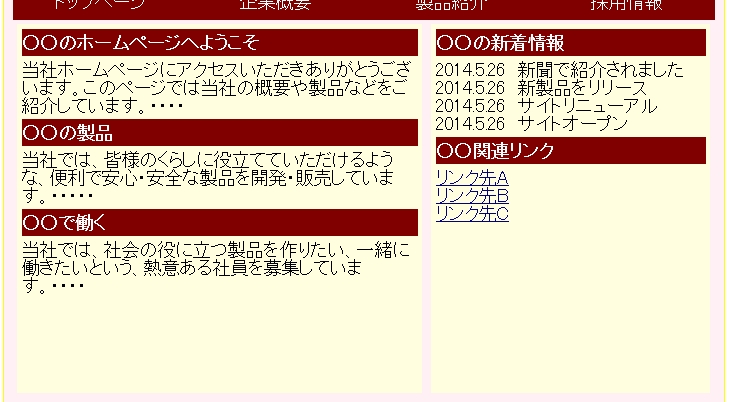
[サンプルのブラウザ表示結果] ※前資料までのHTML・CSSも含めた結果

ここまで来れば、もはやそれほど説明する必要はないでしょう。コンテンツ領域を、maincontentsカラムとsidebarカラムに分けて浮動化して右に回り込ませることで横並びを実現しています。2つのカラムがそれぞれ440pxと300pxなのは、それぞれmargin(外余白)とpadding(内余白)を5pxずつ取っているためで、合計で親ボックスの780ピクセルにちょうど収まるようにしています。各カラム内では、中見出しの<h2>タグと<p>タグ、箇条書きの<ul>と<li>、リンクの<a>などを使って情報を構造化しています。CSSの設定は、サンプルCSSのコメントを見ていただき、サンプルHTMLとの対応を確認してください。
●フッター領域
最後はフッター領域です。サイトの利用条件や免責事項、プライバシーポリシーなどへのリンクを含むフッターメニューや、コピーライト表示などが主な構成要素です。フッターメニューは、先の資料でメインメニューとして作ったものをそのまま適用しても作れますが、せっかくなので、ここでは別の作り方でフッターメニューを実現してみましょう。
[HTMLサンプル] ※前資料の続き、基本タグ等は省略
<div id="footermenu">
<ul>
<li><a href="利用条件HTMLファイル名">利用条件</a></li>
<li><a href="免責事項HTMLファイル名">免責事項</a></li>
<li><a href="プライバシーHTMLファイル名">プライバシーポリシー</a></li>
<li><a href="問合せHTMLファイル名">お問合せ</a></li>
<li><a href="サイトマップHTMLファイル名">サイトマップ</a></li>
</ul>
</div>
<div id="copy">
Copyright © 2013-2014 株式会社○○○ All Rights Reserved.
</div>
[CSSサンプル] ※前資料の続き、他のCSSは省略
#footermenu {
clear: both; /*先に設定されたfloatを解除*/
margin: 5px; /*外余白5ピクセル*/
padding: 5px; /*内余白5ピクセル*/
text-align: center;
/*領域内テキスト中央寄せ*/
}
#footermenu li {
display: inline;
/*LIをインライン要素に変更*/
list-style: none; /*箇条書き先頭のマークを除去*/
margin: 5px; /*外余白5ピクセル*/
}
#copy {
text-align: center; /*領域内テキスト中央寄せ*/
}
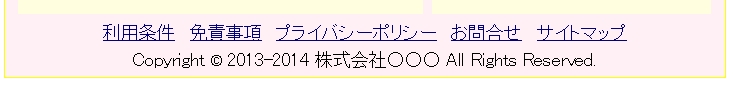
[サンプルのブラウザ表示結果] ※前資料までのHTML・CSSも含めた結果

まず、フッターメニューから確認しましょう。ここでは、「利用条件」から「サイトマップ」まで5つの項目で横並びメニューを構成しています。前の資料でメインメニューの作り方を確認しましたが、その際に採用したのは、「箇条書きの<li>タグをブロックレベル要素のまま使い、float(浮動化)により右に回り込ませて横並びにし、ボックスのサイズをちょうど均等に収まるように調整する」という方法でした。ボックスを左端から右端まできっちり収まるように調整しましたので、中央寄せを考える必要はありませんでした。
しかし、ここでは、むしろその逆のことを行っています。上記CSSサンプルのセレクタ「#footermenu li」の赤字部分で「display:
inline」を指定し、本来ブロックレベル要素であるはずの<li>タグを、インライン要素(文字要素)にしています。結果として、箇条書きの各項目は、改行しない限り、文章として横につながっていく、ということになります。そのため、前の資料でやったメインメニューのように、わざわざfloat(浮動化)によってボックスを回り込ませることをしなくても、このフッターメニューの各項目は横並びになっています。また、インライン要素(文字要素)に変換したことで、文字のセンタリングのtext-alignプロパティが利用できます。上記CSSサンプルのセレクタ「#footermenu」の赤字部分で「text-align:
center」としているのはそのためです。つまり、このフッターメニューの作り方は、「箇条書きの<li>タグをブロックレベル要素からインライン要素(文字要素)に変換し、文字としてセンタリングするなど操作する」という方法になります。なお、そのほかの設定については、CSSサンプルのコメントをご覧ください。
最後に、コピーライト、つまり、著作権表示領域です。ユネスコ条約という、文化財の不正利用防止に関する条約によって決められた方式で著作権者を表示します。ポイントは、©マークと、発行年、著作権者名の3つがあることです。その意味では、「Copyright」とか「All
Rights
Reserved」は不要ですが、広くこのような書き方が使われていますのでそれに倣っています。一方、©マークを、[c]で代用するのは厳密にはダメなようです。上記HTMLサンプルにあるように、©マークは、HTMLファイル内で「©」と入力することで実現できます。上記サンプルでは、CSSでセンタリング表示だけ指定しています。
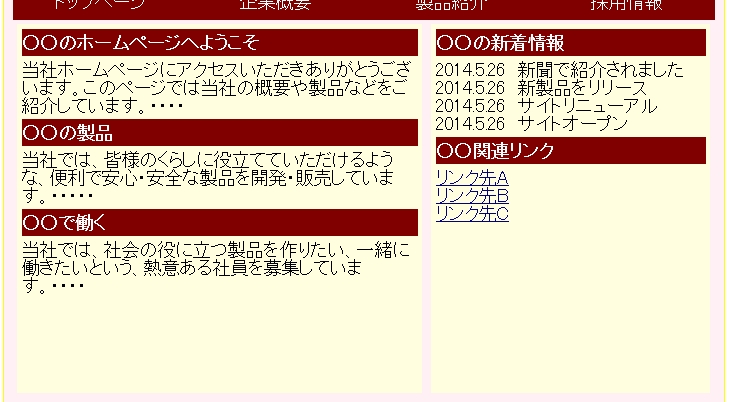
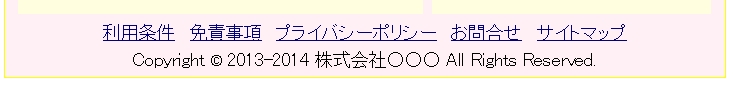
●全体完成
ウェブページの実装(1)〜(4)で、これまでの資料で説明してきたHTMLとCSSの要素技術を使って、ひとつのページを構築する方法を確認しました。全体としては以下のようなページになります。あまり格好よくありませんが、配色や背景画像を工夫すれば、もっと見栄えを良くすることが可能です。やはりbackground-colorで単色ベタ塗りより、グラデーションのかかった画像ファイルを使って、背景やメニュー、見出しなどを装飾すると良いかもしれません。このサンプルをベースに、より優れたページデザインにチャレンジしていってください。

|