HTMLとCSSで作るウェブサイト作成入門
HTMLとは
動画解説を見る
HTMLとは、Hyper Text Markup Languageを略したもので、ウェブページを作成するための言語です。ウェブページの中の文章や画像をクリックすると別ページにジャンプする、いわゆる「リンク」は、正確には「ハイパーリンク」と言い、この形式で記述された文書である「ハイパーテキスト」を記述するための言語、という意味です。
HTMLは、具体的には、タグと呼ばれる<●>〜</●>といった記号によって、記述されます。例えば、「名古屋へようこそ」という文字の「名古屋」だけを太字にしたい場合、HTMLでは、「<b>名古屋</b>へようこそ」と記述します。つまり、太字にするという意味を持つ「<b>〜</b>」というタグで「名古屋」という文字を挟んでいるわけですが、これをブラウザで表示すると、太字の名古屋が実現されるのです。ウェブページは、このようなタグによって文書を構造化したり装飾することで作成されます。
HTMLには、バージョンがあり、さまざまな団体や企業によって、新たなバージョンが生み出されたり、標準化が行われたりしてきました。例えば、HTML5と呼ばれるHTMLのバージョン5などがあります。ただ、最新バージョンは、普及途上にあって未対応のブラウザがあったり、今後も変わっていく可能性もあります。バージョンによって書き方が変わったりしますが、この資料は基礎編、入門編ということで、広く普及し定着しているHTMLに基づいて作成しています。新バージョンについては、この基本的なHTMLの知識をベースに、各自勉強していただければと思います。
基本タグとひな形ファイル
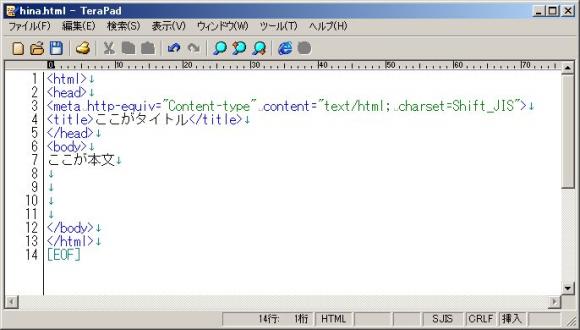
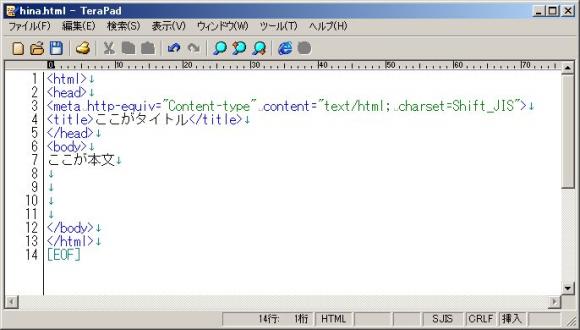
HTML文書の内容は、作成したいウェブページによって変わってきますが、その基本的な構造は変わりません。HTMLの基本タグのみを示したものが以下です。これをひな形ファイルとして、再利用できるようにしておくと便利です。ひな形ファイルの名前はtemplate.htmlでもsample.htmlでも構いませんが、この資料では一貫して、ひな形ファイルを「hina.html」としています。わかりやすい名前を付けておきましょう。

HTML文書の基本的な構造とタグの意味について簡単に確認しておきましょう。
- <html>タグ・・・HTMLファイルを定義。<html>で始まり</html>で終わる。
- <head>タグ・・・HTMLファイルのヘッダー部分を定義。<head>で始まり</head>で終わる。
- <body>タグ・・・HTMLファイルの本文を定義。<body>で始まり</body>で終わる。コンテンツは通常この中に記入する。
-
<title>タグ・・・HTMLファイルのタイトルを定義。ヘッダー部分の中に記載される。<title>で始まり</title>で終わる。ここに記載されたタイトルがブラウザのタイトルバーやタブなどに表示される。
- <meta http-equiv="Content-type" content="text/html;
charset=Shift_JIS">タグ・・・メタタグと呼ばれるタグで、ヘッダー部分に記載される。意味は、「この文書はHTML文書であり、文字コードにShift-JIS(Windows標準の文字コード)を使っています」ということです。難しそうと思うかも知れませんが、心配はいりません。こうやって書くものだ(いわゆる、おまじない)と理解していただき、既存のHTML文書からコピーして使うようにすれば覚える必要もありません。
上記のメタタグや<img><input><br><hr>など、例外もありますが、タグは、基本的には開始タグ<●>で始まり終了タグ</●>で終わります。タグ同士は、入れ子状態になり、入れ子が外れることはありません。もちろん、半角文字で記入しなければならないことも確認しておいて下さい。

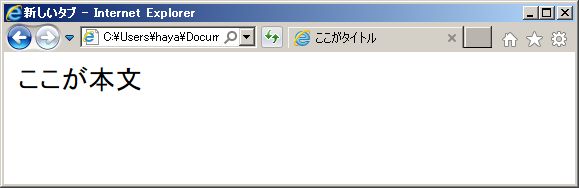
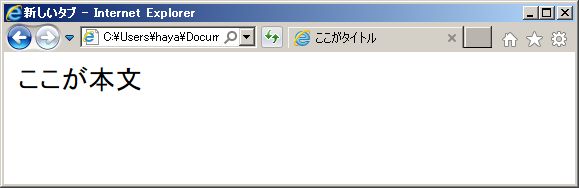
先ほどの基本タグを記載した「hina.html」をダブルクリックすると、ブラウザが立ち上がり、以下のように表示されます。本文に「ここが本文」、タブの箇所に「ここがタイトル」と表示されていることを確認して下さい。このひな形ファイルは、今後、さまざまなウェブページを作成する際に、ファイルをコピーして貼り付け、ファイル名を変更して使います。いちいち、基本タグを打ち込む必要がなくなります。

|