HTMLとCSSで作るウェブサイト作成入門
CSS(12)overflowとdisplayと表示スタイル
表示関連のスタイルとして、orverflowとdisplay、visibility、clipがあります。ここでは、非常によく使う前の2つを確認しておきましょう。その他は一覧表をご覧下さい。
●ボックスから溢れる文字を制御するoverflow
ウェブページをボックスモデルで構築するようになると、時々、文字が溢れる現象を目にします。以下のサンプルを確認して下さい。
[HTMLサンプル] ※基本タグは省略
<p>新春シャンソンショーの客はよく柿食う客だ。</p>
[CSSサンプル]
p {
width: 60px;
height: 60px;
background-color: lime;
border: 2px solid green;
}
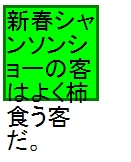
[サンプルのブラウザ表示結果]

上記サンプルでは、<p>タグに対し、太さ2ピクセルの緑色の実線で囲まれた、幅60ピクセル、高さ60ピクセル、背景色ライムのボックススタイルを適用しています。一方、<p>タグで囲まれた領域の文字は、そのボックスのサイズに収まらず、文字が溢れているという状況です。「ボックスを大きくすればいいじゃないか」とか「文字を減らせば」「文字サイズを小さくすれば」、という話もありますが、ウェブデザイン上そうしたものを変えられない場合、overflowプロパティを使うと、「そのまま溢れさせておく」、「溢れた部分を隠す」か、「スクロールバーを付ける」、「自動調整する」を選んで設定できます。
[CSSサンプル] ※HTMLは上記と同じ。
p {
width: 60px;
height: 60px;
background-color: lime;
border: 2px solid green;
overflow: hidden;
}
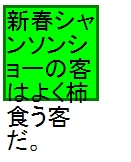
このCSSサンプルを適用すると、下図の左から2番目のように表示され、ボックスから溢れた部分が隠されます。左から、visible、hidden、scroll、autoの設定結果です。
[ブラウザ表示結果の例] ※左からoverflowに、visible、hidden、scroll、autoを設定した結果

●要素のタイプを変えるdisplay
HTMLのタグには、ブロックレベル要素とインライン要素があることは既にこれまでの資料で見ていただいた通りです。ウェブページ内の構造的な設定を司る<p><h1><table><ul><li><div>などがブロックレベル要素、文章や画像、リンクなどを操作する<br><font><b><a><img><span>などコンテンツ的なタグがインライン要素でした。
ただ、ブロックレベル要素とインライン要素には、それぞれ異なる性質があり、できることとできないことに違いがあります。例えば、以下の通りです。
・ブロックレベル要素
ブロックのように幅や高さや余白を持ったボックスを指定できる
ブロック単位で縦に並ぶ
ブロックにはtext-alignやvertical-alignが効かない
・インライン要素
ブロックのような幅と高さのある四角い「面」を持たない
文字や画像単位で横に並ぶ
text-alignやvertical-alignで左右中央・上下中断寄せができる
このような制約があるなかでウェブデザインをしていると、「このブロックレベル要素、インライン要素のように扱えないかな」とか、「このインライン要素、ブロックレベル要素みたいに使いたい」というようなことがしばしば起こってきます。そこで使えるのがこのdisplayプロパティです。以下のサンプルを見て下さい。
[HTMLサンプル] ※基本タグは省略
<ul>
<li>リスト1
<li>リスト2
<li>リスト3
</ul>
<a href="aaa.html">リンクA</a>
<a href="bbb.html">リンクB</a>
<a href="ccc.html">リンクC</a>
[CSSサンプル]
li {
border: 1px solid black;
/*太さ1ピクセルの実線の黒い枠線*/
background-color: lime; /*背景色をライムに*/
}
a {
border: 1px solid black;
/*太さ1ピクセルの実線の黒い枠線*/
background-color: lime; /*背景色をライムに*/
}
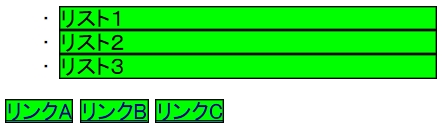
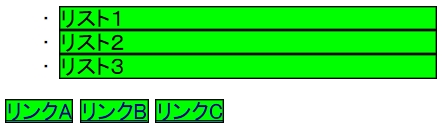
[サンプルのブラウザ表示結果]

上記サンプルは、ブロックレベル要素のリストと、インライン要素のリンクにCSSで枠線と背景色をつけただけのシンプルなものです。両方ボックスが生成されていることが確認できますが、ブロックレベル要素(リスト)のボックスは文字だけではない幅と高さ、余白を持ち、縦に重なっているのに対し、インライン要素(リンク)のボックスは文字領域だけが横に並んでいます。ブロックレベルボックスと、インラインボックスの違いです。
その上で、displayプロパティで、ブロックレベルとインラインを入れ替えてみましょう。
[CSSサンプル] ※HTMLは上記と同じ。
li {
border: 1px solid black;
/*太さ1ピクセルの実線の黒い枠線*/
background-color: lime; /*背景色をライムに*/
display: inline;
/*インライン要素に変換*/
}
a {
border: 1px solid black;
/*太さ1ピクセルの実線の黒い枠線*/
background-color: lime; /*背景色をライムに*/
display: block;
/*ブロックレベル要素に変換*/
}
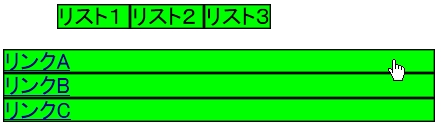
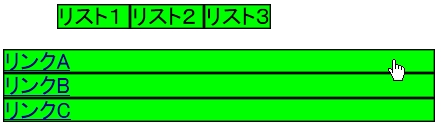
[サンプルのブラウザ表示結果]

リストは、文字領域だけの横並び、リンクは、幅と高さを持つボックスが縦積みになりました。リンクAのブロックの右の方、マウスカーソルがクリック可能な状態になっていることを確認して下さい。文字だけがリンク対象だったものが、余白部分も含めてリンク対象になったことを示しています。ここまで来て、「これはウェブページのメニューバーに使えるかもしれない」と気づいた人はセンスがあります。多くのウェブページで見られるメニューバーは、これらを組み合わせて作られています。実際の作り方については、後続の資料を確認して下さい。
|
プロパティ |
項目 |
対象 |
値 |
|---|
| overflow |
ボックス容量をオーバーした場合の処理 |
ブロックレベル要素 |
visible |
オーバーを許容 |
| hidden |
ボックス変更せず |
| scroll |
スクロールバー表示 |
| auto |
自動 |
| display |
表示形式の変更 |
全要素 |
block |
インライン要素をブロックレベル要素に変更 |
| inline |
ブロックレベル要素をインライン要素に変更 |
| list-item |
リスト項目にする |
| table-cell |
テーブルのセルとして扱う
(古いIEは未対応) |
| none |
要素を非表示にする |
| visibility |
表示か非表示かの設定 |
全要素 |
visible |
表示 |
| hidden |
非表示 |
| clip |
画像等の切り抜き |
positionで絶対位置を指定した要素 |
rect(10px,50px,40px,20px)など
※値は要素の上端または左端からの、上辺、右辺、下辺、左辺までの距離 |
|