HTMLとCSSで作るウェブサイト作成入門
サーバー内でのファイル格納方法
●公開ディレクトリ
ウェブサイトを構築する際に決めておく必要があるものが、サーバー内のウェブ公開ディレクトリ(フォルダ)における各種ファイルの格納方法です。ディレクトリとは、パソコンのフォルダとほぼ同じものと考えて差し支えありません。ウェブ公開ディレクトり(フォルダ)とは、インターネット経由でアクセス可能なディレクトリということであり、そのディレクトリに格納したファイルはインターネット上に公開されるようなディレクトリ、ということです。例えば、次のようなURLがあるとき、top.htmlというHTMLファイルが格納されているサーバー内のディレクトリが公開ディレクトリになります。
http://www.hogehoge.ac.jp/top.html
ウェブサーバーマシンでは、ウェブサービス(ブラウザからの要求に応じてHTMLなどのデータを送り返すサービス)を提供するウェブサービスプログラム(具体的にはApacheやMicrosoft
IIS、nginxなど)が常駐していますが、このプログラムに「ブラウザからリクエストがあったらこのディレクトリの情報を返しなさい」と設定されたディレクトリが公開ディレクトリになります。
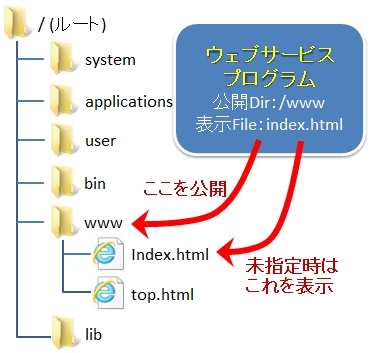
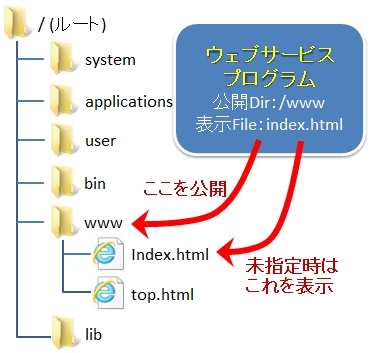
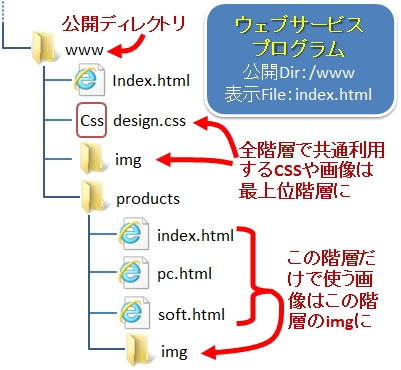
したがって、上記URLのサーバーマシン内のディレクトリ構造とウェブサービスプログラムの設定値が下図のようだとすると、ブラウザからの上記リクエストに対し、ウェブサーバーは、ディレクトリ/wwwに格納されたtop.htmlを返す、ということになります。なお、図中のルートとは、最上位の「ルートディレクトリ」のことを意味し(windowsパソコンの場合「ローカルディスク(C:)」のようなイメージです)、「/」(半角スラッシュ)で表します。

●ファイル未設定リクエストへの応答
ブラウザで、以下のような、ファイル名の指定のないURLを打ち込んでも、通常、そのサイトのトップページが問題なく表示されます。その理由は、上図のように、ウェブサービスプログラムに、「もしファイル未設定のリクエストがあったら、ディレクトリ内でindex.htmlを探してあれば返し、なければindex.phpを探してあれば返し、それもなければindex.cgiを探してあれば返し、なければエラーを表示する」という設定がなされているからです。この設定は、ウェブサービスプログラムの設定を変更すれば、top.htmlにも、saishonopage.htmにも、mokuji.htmにもすることができますが、多くのウェブサーバーで、index.htmlやindex.htmのような、index.〜というファイルが指定されています。
http://www.hogehoge.ac.jp/
ファイル名を指定しないと、最初からエラーが表示されたり、セキュリティ上問題がありますがディレクトリ内のファイル一覧が表示される場合は、そのような、リクエストファイル未設定時の表示ファイルの設定が行われていないことが原因です。ファイルが未設定でも、ファイルがきちんと表示される場合は、設定がちゃんと行われているんだ、ということを覚えておいて下さい。
●ディレクトリとURLの関係
公開ディレクトリに、ウェブサイトのすべてのファイルを格納してもウェブページは実現できます。ただ、上図のようにHTMLファイルが2つぐらいであれば問題ありませんが、多数のHTMLファイルからCSSファイル、Javascriptファイル、背景などに使われる画像ファイル、動画ファイル、cgiファイル、データファイルなどが、ごちゃごちゃに入っていると非常に見にくく、わかりにくくなります。あるウェブページに貼り付けられていた画像ファイルが不要になったために削除したら、実は他のページでも使っていて消えてしまった、というようなミスが起こります。そこで、公開ディレクトリの中に、ディレクトリを作成して、関連の強いファイルをまとめて格納しておくことが行われます。
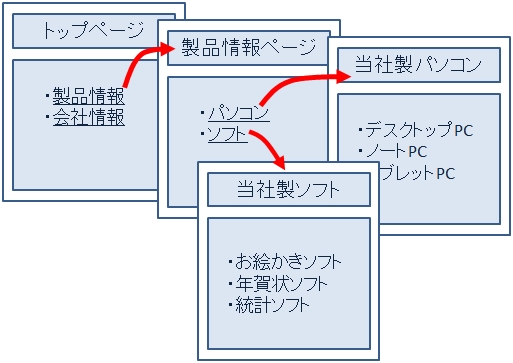
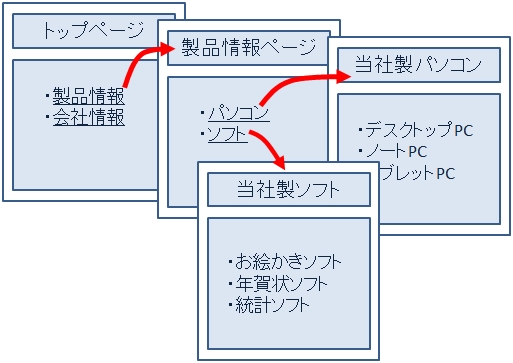
例えば、次のような遷移のあるウェブサイトを想定した場合を考えた場合、トップページ、製品情報(トップ)ページ、PC製品ページ、ソフト製品ページの4つのHTMLファイルが必要になります。当然、各ページには多数の画像ファイルが必要になるでしょう。それでは、これらをどのように格納したら良いでしょうか。

ウェブサイトのファイルを整理する方法に、唯一の決まった方法があるわけではなく、大規模なウェブサイトなら、多数のディレクトリが作成されるでしょうし、小規模なサイトなら、画像ファイルを分けるだけで済むでしょう。重要なことは、わかりやすく整理することです。以下に、ディレクトリの作成とファイル格納の一例を示します。
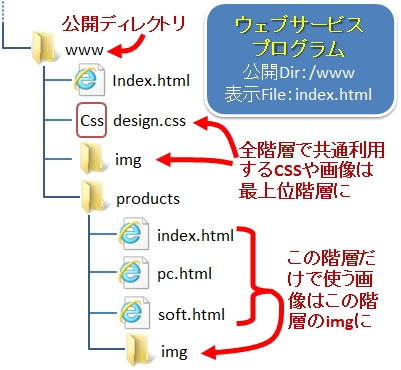
下図は、公開ディレクトリ/wwwに、ディレクトリを追加して整理したイメージです。公開ディレクトリ/www直下に、ウェブサイト全体に関わるトップページのHTMLや(以下ではindex.html)、ウェブサイト全体のスタイルを指定するcssファイル(以下ではdesign.css)と、トップページやcssファイルが読み込んで使う(サイト全体に関わる)画像ファイルを格納するimgディレクトリが配置されています。また、productsディレクトリが作成され、その中に、製品情報に関するHTMLファイル(以下では製品情報のトップページのindex.htmlと、pc.html、soft.html)と、それらのファイルのみが使用する画像ファイルを格納するimgディレクトリが配置されています。このようにすれば、ファイル数が増えてもごちゃごちゃになることはありません。

このようなディレクトリ構造で、サブディレクトリproducts内のファイル、例えば、pc.htmlにアクセスするためのURLは以下の通りです。
http://www.hogehoge.ac.jp/products/pc.html
公開ディレクトリ内に作られたサブディレクトリは上記のような形でURLに表れます。 それでは、この図のような設定の下で、以下のように、ブラウザにURLを入力した場合は、何が表示されるでしょうか。
http://www.hogehoge.ac.jp/products/
ウェブサービスプログラムには、「ファイルが未設定の場合はindex.htmlを表示せよ」という設定がありますので、以下と同じ結果になります。もちろん、設定が異なれば結果は異なることに注意して下さい。
http://www.hogehoge.ac.jp/products/index.html
●内部設計
サーバーマシン内のディレクトリ(フォルダ)の作成やファイルの配置方法の設計のことを、システム開発においては「内部設計」と言います。一方、ユーザーから見た外観を設計すること(ウェブサイトの場合はページデザインやページ遷移の設計)は、「外部設計」と呼ばれます。特に、チーム等で役割分担して開発する場合には、外部設計と内部設計を行い、設計書をメンバーで共有することが必要になります。ページごと、ディレクトリごとに設計が変わったら、見る人も開発する人も混乱してしまいます。見やすく使い易く、作りやすく直しやすくが重要です。
|