HTMLとCSSで作るウェブサイト作成入門
インライン要素(3)データ入力部品
動画解説を見る
ウェブページでは、しばしば利用者にデータ入力を求めることがあります。テキストを入力したり、プルダウンメニューから選んだり、チェックボックスをチェックしたり・・・。このようなデータ入力部品を設定するために、<input>タグ、<textarea>タグ、<select>タグがあります。これらは、通常、ブロックレベル要素である<form>タグと共に使われますが、ここでは、インライン要素であるこれらのタグを確認しましょう。なお、ブロックレベル要素の<form>タグについてはこちらを確認して下さい。
●<input>タグ
<input>タグは、1行テキスト入力やラジオボタン、プルダウンメニュー、チェックボックスなどを設定するためのタグです。type属性を指定することで、さまざまな形式のデータ入力部品を設定できます。基本的には次のように書き、終了タグはありません。他にも下表のような属性があります。
| 基本的な書き方 |
| <input type="入力形式" value="入力値"> |
| 属性 |
設定値 |
意味 |
サンプル |
| type |
text
password
radio
checkbox
submit
button
reset
hidden |
一行テキスト領域
パスワード用領域
ラジオボタン
チェックボックス
送信ボタン
汎用ボタン
リセットボタン
内部(隠し)データ送信
|
<input type="text">
<input type="password">
<input type="radio">
<input type="checkbox">
<input type="submit">
<input type="button">
<input type="reset">
<input type="hidden"> |
| name |
入力項目名 |
サーバー等にデータを渡
す際のデータの識別名 |
<input name="seibetsu"> |
| value |
文字や数値 |
初期入力データを設定 |
<input value="男"> |
| size |
数値 |
入力部品のサイズ |
<input size="10"> |
| disabled |
なし |
入力を禁止する |
<input disabled> |
| checked |
なし |
初期状態をチェック済に |
<input checked> |
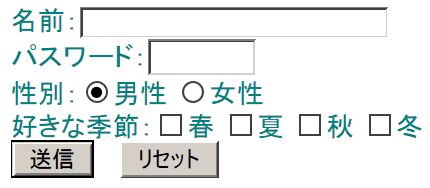
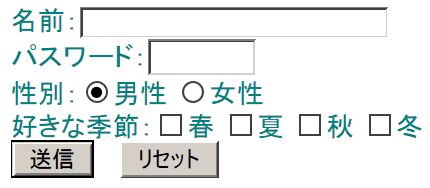
具体的には次のようなHTMLで、下図のようなページが実現できます。対応をよく確かめて下さい。内部(隠し)データ送信のtype="hidden"については、内部的にデータを送るためのものですので、ブラウザ上は表示されません。
[HTMLサンプル]
<form>
名前:<input type="text" name="namae" size="30"><br>
パスワード:<input type="password" name="pass" size="6"><br>
性別:<input type="radio" name="seibetsu" value="M" checked>男性
<input type="radio" name="seibetsu" value="F">女性<br>
好きな季節:<input type="checkbox" name="kisetsu" value="春">春
<input type="checkbox" name="kisetsu" value="夏">夏
<input type="checkbox" name="kisetsu" value="秋">秋
<input type="checkbox" name="kisetsu" value="冬">冬<br>
<input type="hidden" name="bango" value="id1920325">
<input type="submit" value="送信">
<input type="reset" value="リセット">
</form>
[サンプルのブラウザ表示結果]

●<textarea>タグ
複数行にわたるような長文のテキストの入力を受け付けるために<textarea>タグがあります。<input
type="text">でもテキストの入力が可能ですが、それは1行テキストに限られます。基本的には<textarea>〜</textarea>という形で利用されます。また、入力エリアの縦横サイズを指定したり、更新不可設定などを行う下表のような属性があります。
| 基本的な書き方 |
| <textarea cols="入力エリア幅" rows="入力エリア高さ">〜</textarea> |
| 属性 |
設定値 |
意味 |
サンプル |
| cols |
数値 |
エリア横幅を指定 |
<textarea cols="50">〜</textarea> |
| rows |
数値 |
エリア高さを指定 |
<textarea rows="7">〜</textarea> |
| name |
入力項目名 |
データ項目の名称 |
<textarea name="report">〜</textarea> |
| disabled |
なし |
入力や選択を禁止 |
<textarea disabled>〜</textarea> |
| readonly |
なし |
更新を禁止 |
<textarea readonly>〜</textarea> |
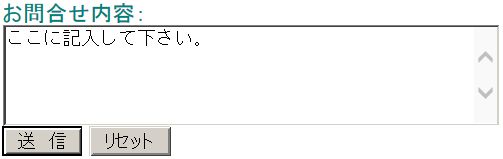
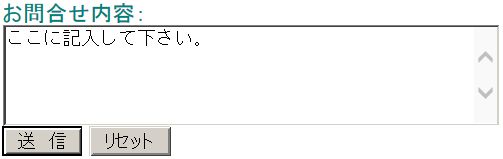
例えば、次のように記述すると、下図のようなテキストエリアが設定できます。
[HTMLサンプル]
<form>
お問合せ内容:<br>
<textarea name="otoiawase" cols="50" rows="5">ここに記入して下さい。</textarea><br>
<input type="submit" value="送 信">
<input type="reset" value="リセット">
</form>
[サンプルのブラウザ表示結果]

●<select>タグ
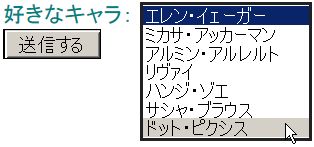
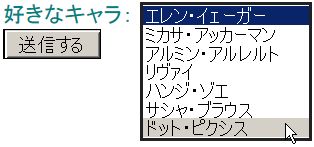
<select>タグは、<option>タグと組み合わせて使うことで、プルダウンメニューを表示することを可能にします。<select>タグでプルダウンメニュー全体を設定し、<option>タグで選択項目を設定する、という形です。基本的な書き方をサンプルとして示すと以下の通りです。結果として下図のようなプルダウンメニューができます。
[HTMLサンプル]
<form>
好きなキャラ:
<select name="character">
<option value="エレン">エレン・イェーガー</option>
<option value="ミカサ">ミカサ・アッカーマン</option>
<option value="アルミン">アルミン・アルレルト</option>
<option value="リヴァイ">リヴァイ</option>
<option value="ハンジ">ハンジ・ゾエ</option>
<option value="サシャ">サシャ・ブラウス</option>
<option value="ピクシス">ドット・ピクシス</option>
</select><br>
<input type="submit" value="送信する">
</form>
[サンプルのブラウザ表示結果]

上記のサンプルのものを含め、属性は以下を確認して下さい。
| タグ |
属性 |
設定値 |
意味 |
サンプル |
| select |
size |
数値 |
表示リスト数 |
<select size="3">〜</select> |
| name |
入力項目名 |
データ項目名称 |
<select name="seibetu">〜</select> |
| disabled |
なし |
入力や選択を禁止 |
<select disabled>〜</select> |
| multiple |
なし |
複数選択許可 |
<select multiple>〜</select> |
| option |
value |
選択項目 |
データの選択肢 |
<option value="M">男</option> |
| selected |
なし |
初期状態で選択 |
<option selected>特にない</option> |
以上が、インライン要素のデータ入力部品です。データ送信に不可欠な、ブロックレベル要素の<form>タグについてはこちらをご確認下さい。
|