HTMLとCSSで作るウェブサイト作成入門
ページデザインの基本
動画解説を見る
●見やすさ・使い易さに配慮した設計
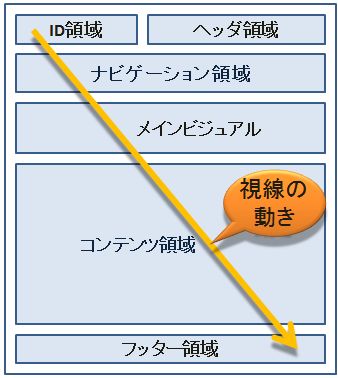
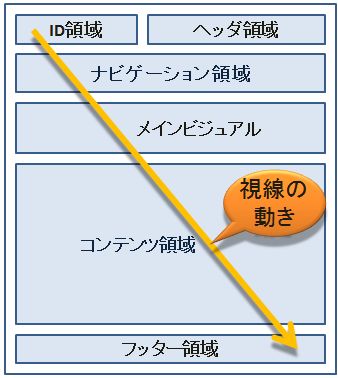
ウェブページは、通常、下図のような基本的な要素によって構成されます。利用者の一般的な視線の動き(通常、左上から右下へ動きます)に配慮し、利用者が必要な情報に迷わずたどり着けるように要素を配置することがポイントです。

上記の基本的なページデザインを構成する要素の概要は次の通りです。
- ID領域 ・・・ サイトのタイトルや、ウェブサイトの運営主体名(社名やロゴ)などサイトを識別するIDを指定。
- ヘッダー領域 ・・・ ページの説明や、サイト運営者の正式名称、サイト運営者の詳細情報へのリンクなど、ウェブサイト全体を説明する要素。
- ナビゲーション領域 ・・・ ウェブサイトの各ページのリンクの一覧を示す。ページ数が多い場合など、大枠の分類を示すグローバルナビゲーションと、詳細な分類を示すローカルナビゲーションのように、段階的なナビゲーションが使われることもある。
- メインビジュアル ・・・ ウェブサイトを印象づける画像や簡単な動画などが示される。
- コンテンツ領域 ・・・ ウェブページの内容。
- フッター領域 ・・・ 重要性は低いが、必要な情報を配置。利用条件、免責事項、プライバシーポリシー、著作権表記など。
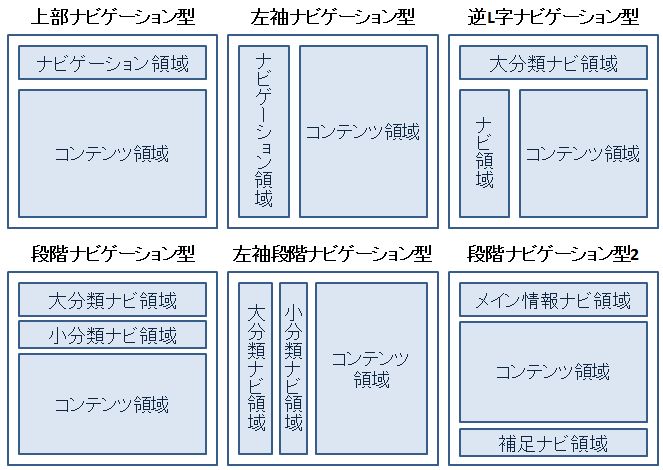
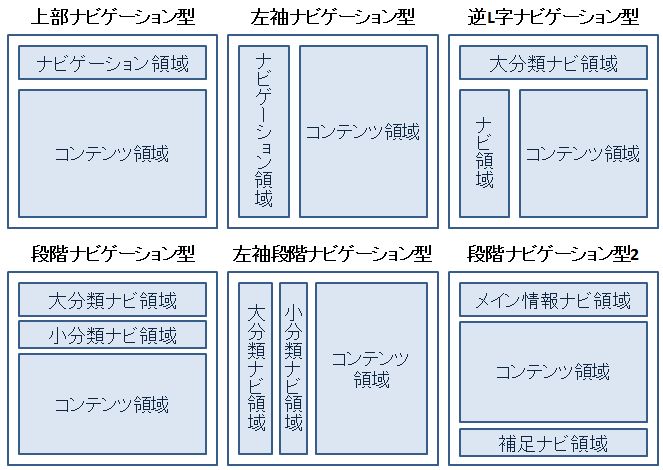
上のサンプルは、もちろん、一例に過ぎません。実際には、多数のデザインがありえます。ただ、標準的なウェブページデザインはあります。特に、ビジネスで利用するようなページは、利用者が迷わず必要な情報にたどり着けるよう見やすさと利便性を優先し、標準的なタイプを採用することが無難でしょう。以下は、利用者を誘導するナビ領域と、ページの内容であるコンテンツの配置に着目したデザインのタイプです。当然、これ以外にもありえます。ナビ領域が複数あるデザインは、通常、情報量が多いウェブサイトで使います。一方、単一ページで完結したサイトなどでは、ナビ領域がない場合もあります。いずれにしても、左上から右下へ視線が動くことを想定し、わかりやすくデザインすることが肝要です。

●絵に描く
ウェブページのデザインでは、まず、絵に描いてみると良いでしょう。描き方は、描画ソフトを使っても、パワーポイントなどの描画機能を使っても構いませんし、手書きでもOKです。「手書き?」と思われる人もいるかも知れませんが、企業やその他の団体等のウェブサイトの構築でも、関係者とウェブデザイナーが一緒にホワイトボードや模造紙に絵を描いてデザインを固めていくようなケースもあります。実際に描いてみることで、ナビ領域が複数必要かどうかとか、コンテンツ領域を広くした方が良いか、といったことがわかってきます。
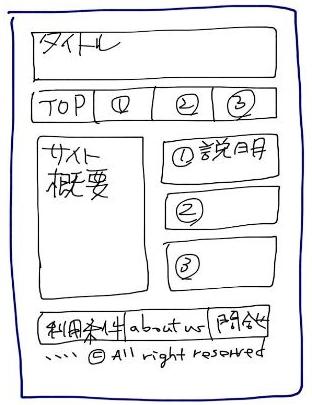
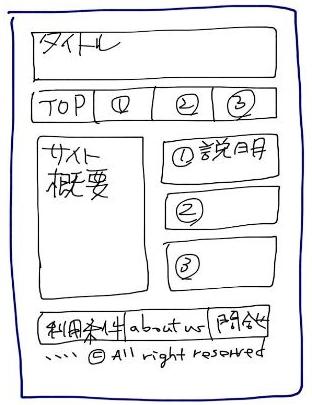
下図は、手書きのサンプルです。実際には、もう少し詳しく具体的な情報を記載した方がよいでしょう。「タイトル」という部分も、正確には、ID領域やメインビジュアル領域などをしっかりと分けて書くべきです。HTMLをコーディングする段階になって「領域が足りない!」とか「領域は作ったけど、実際書くことがほとんどない」ということを防げます。なお、このようなウェブページの骨組みというべき設計図のことを「ワイヤーフレーム」と言ったりします。

●複数ページのデザイン
多くの場合、ウェブサイトは複数のウェブページによって構成されます。企業のウェブサイトなら、トップページ、会社概要ページ、商品紹介ページ、社員募集のページ、会社へのアクセス方法に関するページ、問合せページなどです。また、それぞれのページの内容が複数ページに分けられることもあります。例えば、会社概要ページが、社長挨拶ページ、経営理念ページ、事業紹介ページ、会社の沿革紹介ページなどに分かれているような状況です。
したがって、ウェブページをデザインする場合には、他のページのことも考えなくてはなりません。複数のページは一貫したデザインをとることが必要だからです。ページ毎にデザインが変わると、当然、利用者にとってはわかりにくい、見にくいウェブサイトになる可能性が高まります。
一貫したデザインにするポイントは、「色や画像、パーツを共通にすること」と、「コンテンツ以外の配置を共通にすること」の2点です。
「色や画像を共通にすること」は、背景色、文字色、リンクの色、見出しの背景色、文字や画像、ページのサイズ、太字や下線の使い方、文字箇条書きのマークなどを、ページ間で一致させることです。
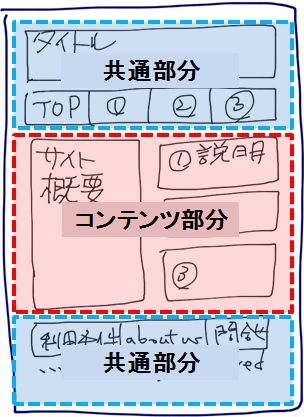
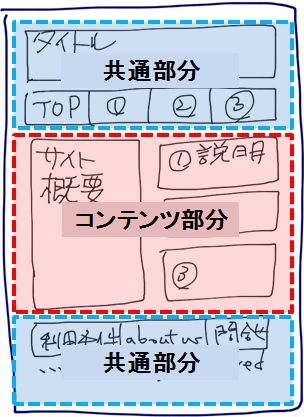
「コンテンツ以外の配置を共通にすること」は、上記サンプルのヘッダー・フッター領域やID領域、そして特にナビゲーション領域を、各ページの同じ位置に表示させるようにすることです。例えば、先の手書きのデザインで言うと、下図の青色の領域が共通部分になりえます。サイト内の各ページでは、コンテンツ部分のみが違う、ということです。こうしておけば、利用者が迷うことはありません。

上記の手書きデザインのサンプルは、トップページをイメージしていますが、他のページも同様に、デザインした上で実装に入ります。
実装では、色や形状、配置に関する指定を、HTML内ではなく、CSSファイルで定義し、そのCSSファイルを複数ページで共通に読み込んでスタイル適用すると良いでしょう。すべてのページの背景色を変更したい場合、その共通のCSSファイルの指定を変えるだけで、一度に変更することができます。また、HTMLファイルも、その内部で、共通部分とコンテンツ部分をしっかり区別しておけば、作成したHTMLファイルをコピーして、コンテンツ部分を書き換えるだけで、一貫したデザインのウェブページを量産することができます。
●外部設計
システム開発においては、上記のページデザインや、ページ間の遷移を設計することを、ユーザーから見た外観を設計するという意味で「外部設計」と言います。ちなみに、ユーザーが意識する必要のないサーバーマシン内のディレクトリ(フォルダ)構造やファイルやデータの格納方法などを決めることを「内部設計」と呼びます。チーム等で役割分担して開発する場合には、ページ間でイメージが変わってしまわないよう、あらかじめ設計し、設計書を共有することが重要になります。
|