|
PowerPoint2007でプレゼン資料を作成する(2)
PowerPointのソフトに標準でついているデザインテンプレートでも十分だが、用途や好みにピッタリ合うものはなかなかない。そこで、オリジナルのデザインを作成する方法を説明する。旧バージョンPowerPoint 2003用はこちら。
●目次
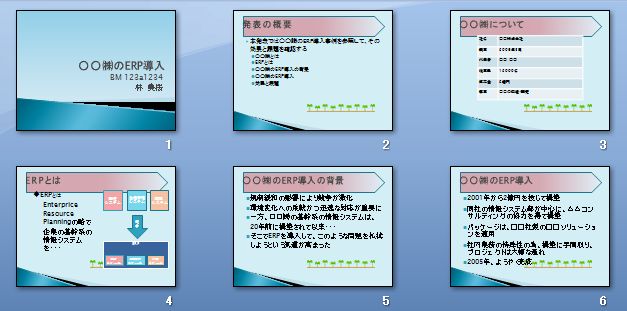
- 完成図
- PowerPointの起動
- ヘッダーまたはフッターを使う場合
- スライドマスタの設定
- スライドマスタの背景を設定する
- スライドマスタの文字を設定する
- 箇条書きの記号の設定
- 図の設定
- 画像の設定
- テキストエリアの配置
- タイトルスライドマスタの設定
- スライドマスタの設定終了
- 通常画面にて確認
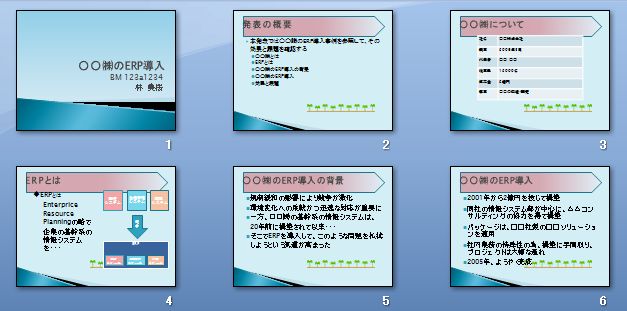
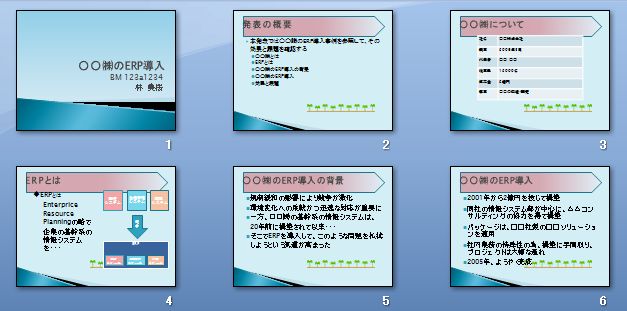
●完成図
ここでは、次のような、オリジナルデザインのスライドを作成するために必要な作業を説明する。

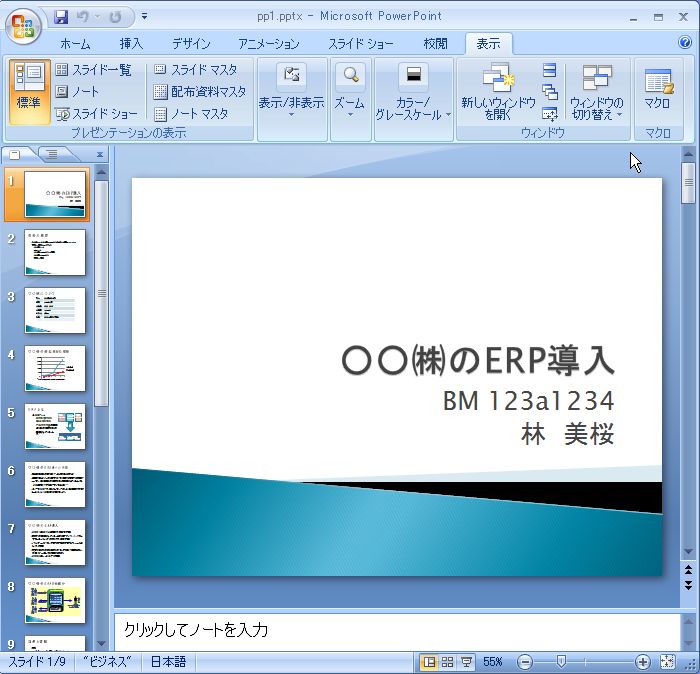
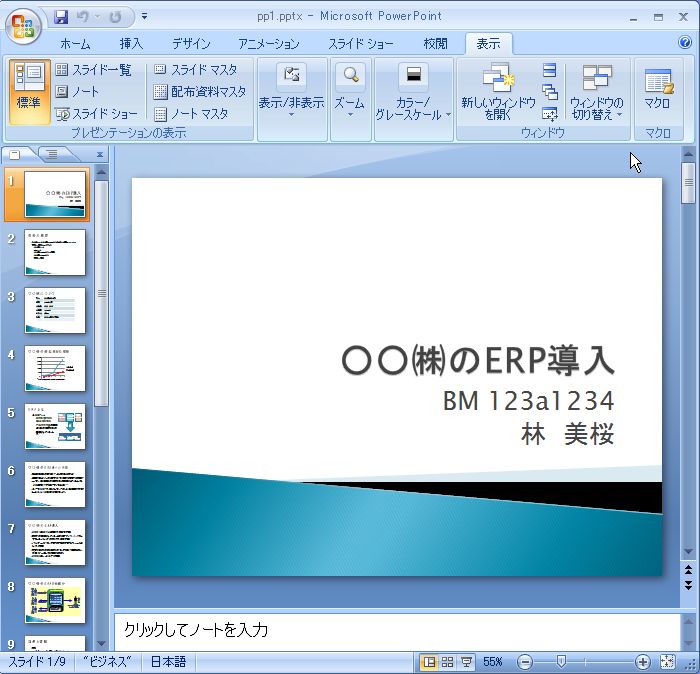
●PowerPointの起動
PowerPointのファイルをダブルクリックするなどして、PowerPointを起動する。以下のサンプルは、以前説明のために作成したPowerPointのファイル。

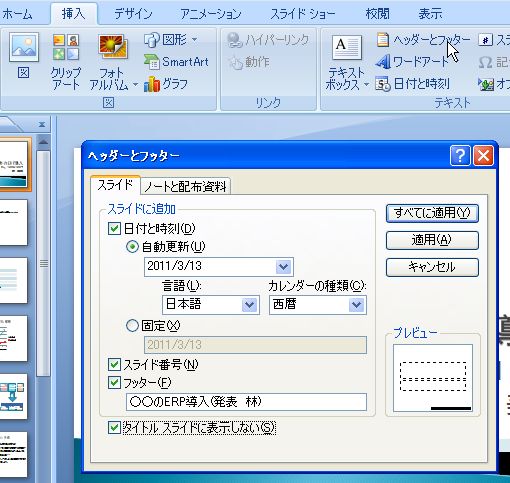
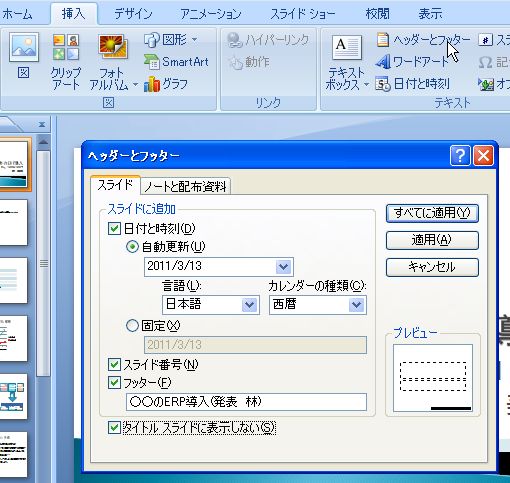
●ヘッダーまたはフッターを使う場合(使わない場合は次の項目へ)
上記の画面では表示されていないが、スライド番号や日付、発表タイトルなどをスライドの端(ヘッダーやフッター)に表示させることができる。
メニューバーから[挿入]-[ヘッダーとフッター]を選択(左下図)。表示された「ヘッダーとフッター」の設定画面で[日付と時刻]や[スライド番号]、[フッター]、[タイトルスライドに表示しない]などを設定し、[すべてに適用]ボタンをクリック(右下図)。

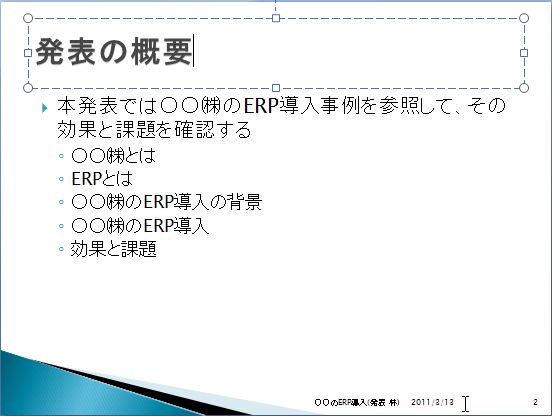
右上図のように設定した場合、タイトルスライド以外のすべてのスライドの下部に、指定した日付やフッター、スライド番号が表示される。

●スライドマスタの設定
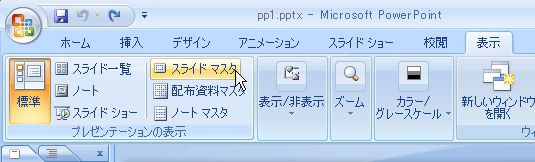
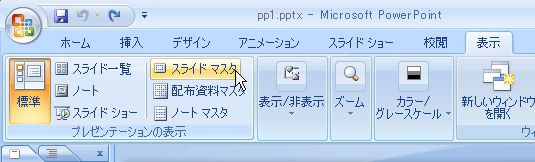
スライドマスタとは、画面デザインの「ひながた」。自分専用の使いやすいスライドマスタを作成しておくと便利である。メニューバーから[表示]-[マスタ]-[スライドマスタ]を選択。

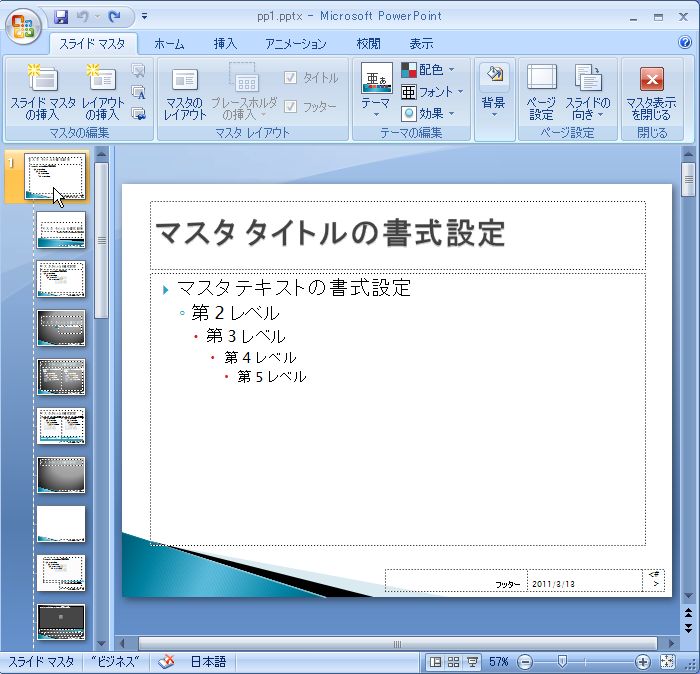
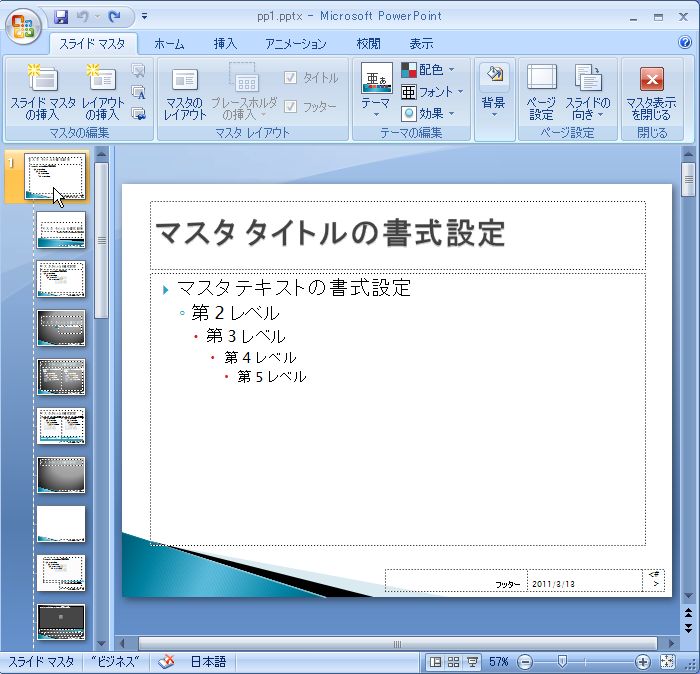
画面が切り替わり、スライドマスタの設定画面が表示される。
左側の上側の「1」のスライドが一般的なスライドのマスタ(下図)。
「2」を選択するとタイトルマスタの設定画面が表示される。いずれの場合も、以下の設定方法は同様である。

●スライドマスタの背景を設定する
まず、この海と空のデザイン(Ocean.pot)を白色系の背景に変更する。
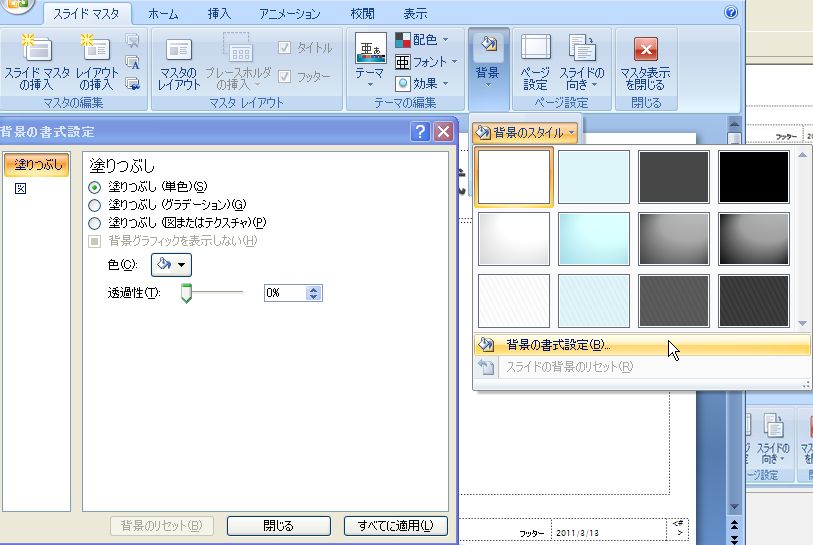
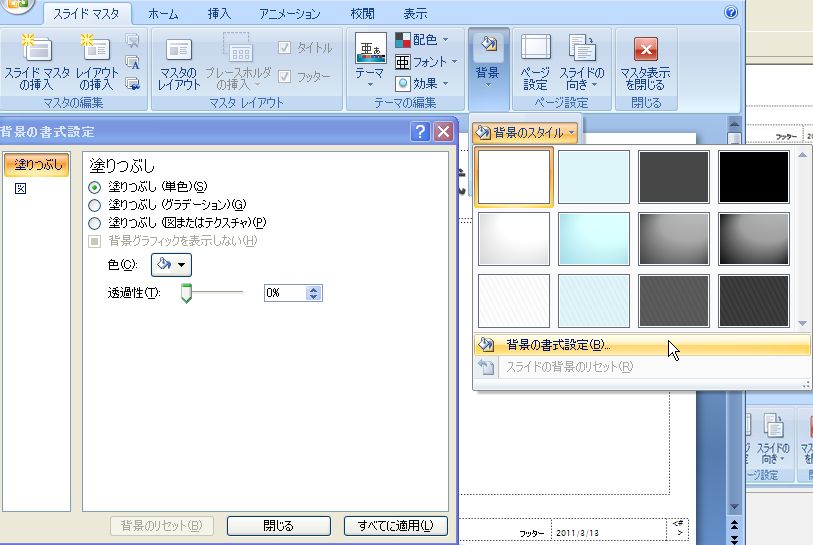
[メニューバー]-[背景]を選択。背景の設定画面が表示されたら、右のウィンドウから表示された色を選ぶか、[背景の書式設定]を選び、左の図の[色]をクリックし、適当な背景色を設定し
(以下サンプルでは薄い青色を選択している)、
[すべてに適用]または[適用]を選択(右下図)。また、背景の設定画面(右下から2つ目)で[塗りつぶし効果]を選択し、
画像ファイルなどを背景に指定することもできる。背景の書式設定は設定が終わったら下方の[閉じる]で閉じる。


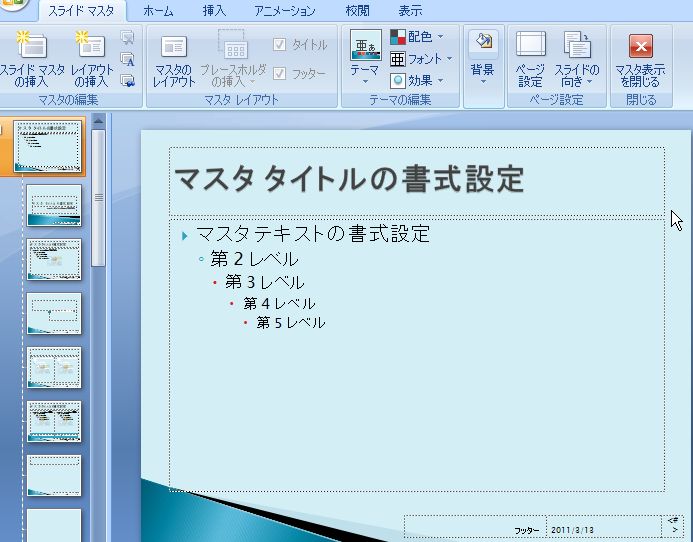
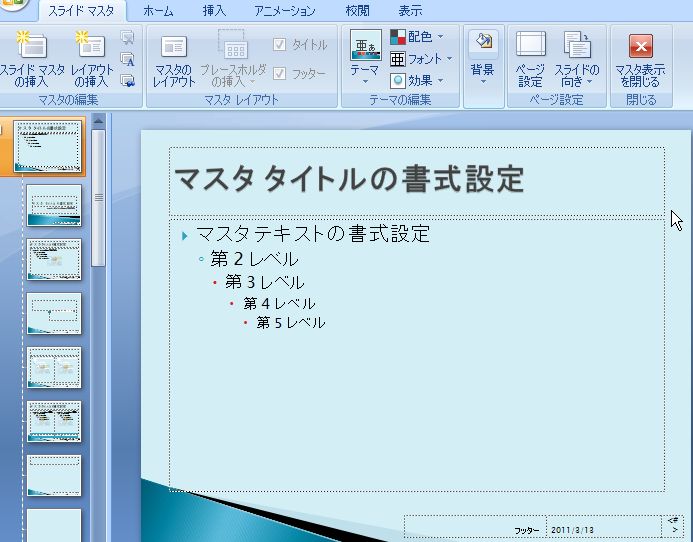
スライドマスタの背景が設定される。

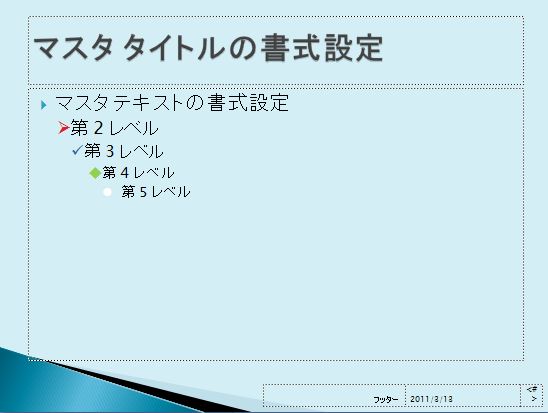
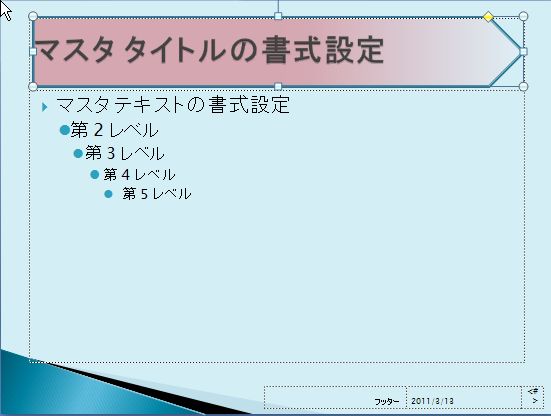
●スライドマスタの文字を設定する
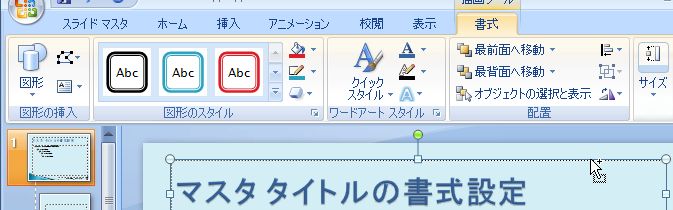
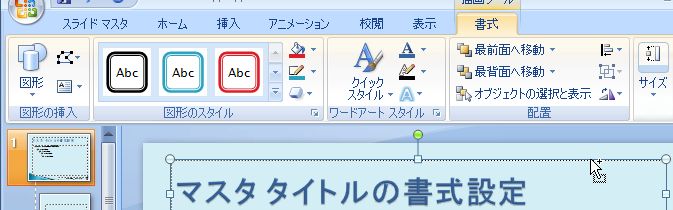
文字色を見やすく変更する。文字色を変更したいテキストエリアの枠をクリックすると、メニューバーに[描画ツール]-[書式]が追加される。
フォントの設定は[ワードアートスタイル]の中で上から色、テーマの色、陰などの文字の効果、
などを設定する。

●箇条書きの記号の設定
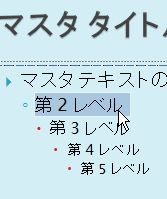
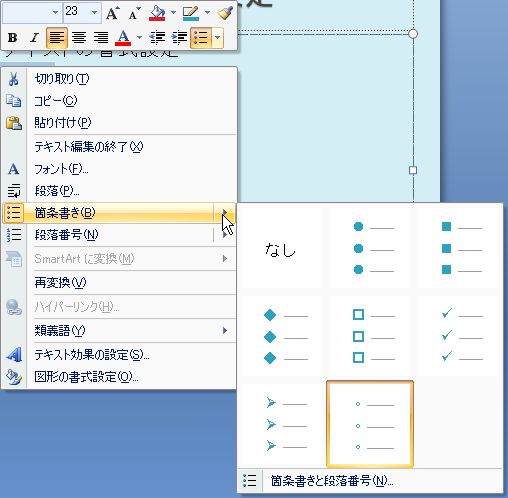
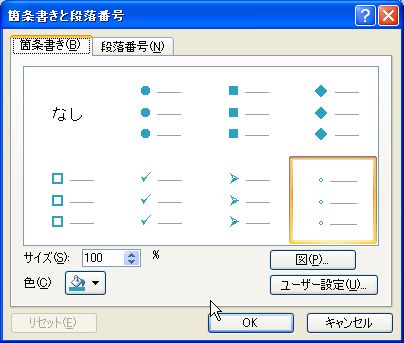
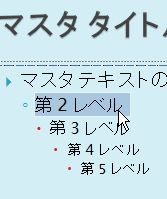
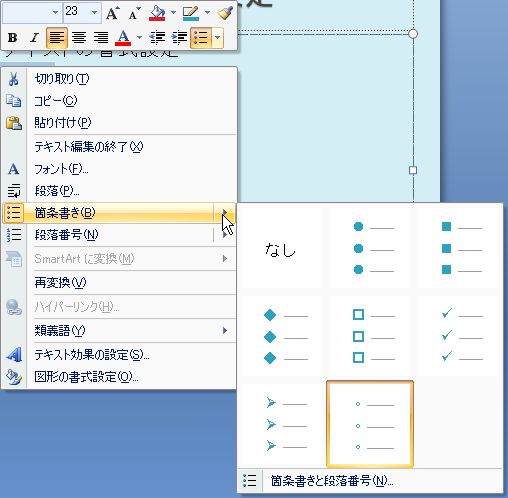
上記のスライドのイメージの場合、第2レベルや第4レベルの箇条書きの記号は「-」になっており、見づらい。そこで、これを任意の記号に変更する。まず、箇条書きを変更したい「第2レベル」の段を選択(左下図)。選択された部分をマウスの右ボタンでクリック。表示されたメニューから[箇条書きと段落番号]を選択(中央下図)。表示された「箇条書きと段落番号」の設定画面で好みの記号を選択(右下図)。



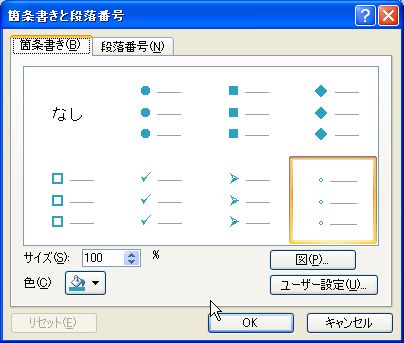
例えば、左上の設定画面の[箇条書きと段落番号]を選択し、記号の形状やサイズ、色を指定することで、以下のように設定することも可能。

●図の設定
テキストエリアの枠をダブルクリックし、メニューバーに[描画ツール]-[書式]を表示させも一番左の[図形]を選択(左下図)。描きたい図形を選択。
例えば、[図形]-[フローチャート]-[磁気ディスク]を選択(中央・右下図)。
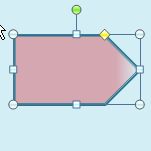
円柱の左上から右下に、マウスの左ボタンを押したまま、マウスを移動させる。マウスのボタンを放すと右図のような円柱が描ける(右下図)。
 

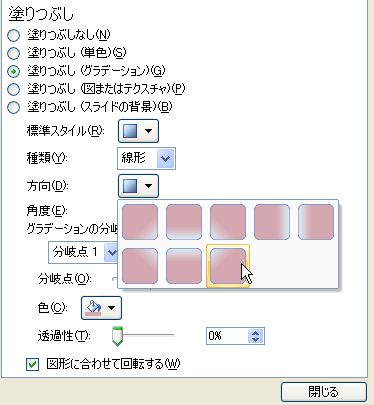
右上図の円柱をダブルクリックすると左下図のような設定画面が表示されるので、
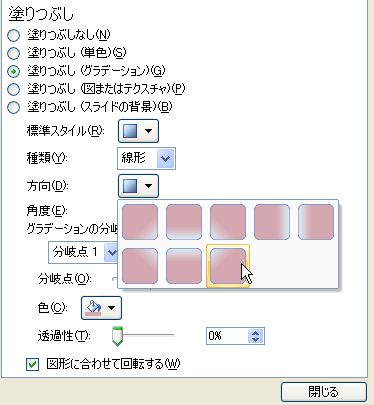
ここでは、[塗りつぶし(グラデーション)]を選択。
[標準スタイル]では内臓されたスタイルを使用できる。
その下の[方向]や[角度]、[分岐点]などでグラデーションの細かい設定ができる。(右下図)。
 
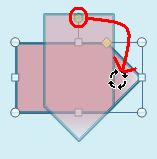
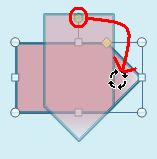
左下図のように、図形の上側にある緑色の○部分で、マウスの左ボタンを押し、そのまま、下中央図の赤矢印の方向にマウスを移動させる。マウスの左ボタンを放すと、円柱の図形が横向きになる。

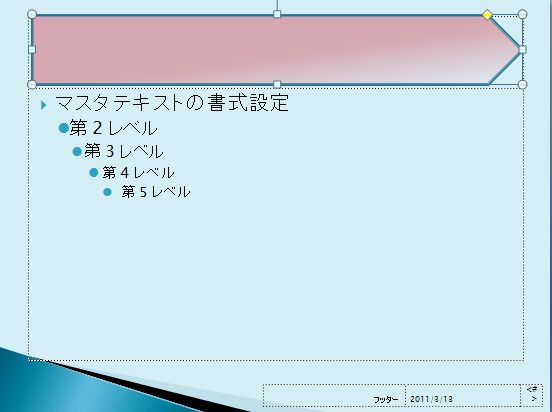
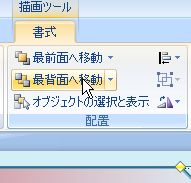
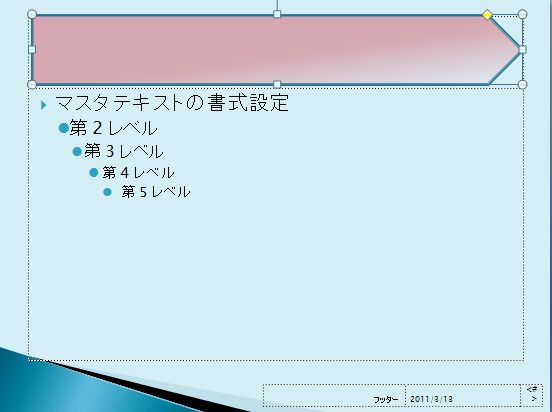
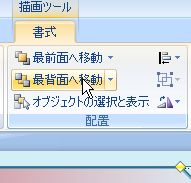
左下図のように、移動して整形する。左下図のように選択された状態で、図形ツールバーから[図形の調整]-[順序]-[最背面へ移動]をクリック(右下図)。すると、下の下の図のように、図形が最背面に移動し、見えなくなっていたマスタタイトルのテキストボックスが前面に表示される。



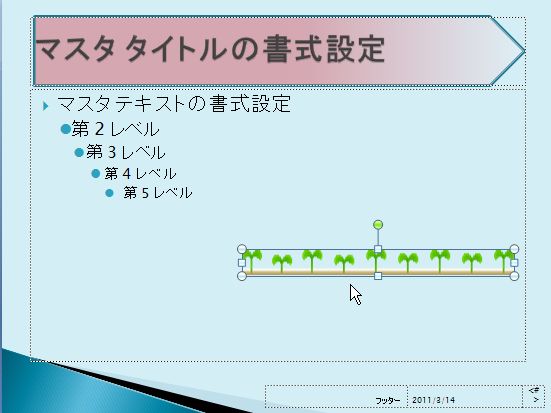
●画像の設定
自分で撮影したデジカメ写真や作成したイラスト、インターネット上などで無料で配布されているフリー素材などをスライドに使用することができる(インターネット上の画像を利用する場合は、著作権や使用条件に注意すること)。
例えば、インターネット上の画像を利用する場合、ブラウザ(Internet Explorer)に表示されている画像をマウスの右ボタンでクリック。[名前を付けて保存]を選択し、自分のわかるところに保存する。(例えば、学校で保存するときはフラッシュメモリに。自宅ではマイピクチャーなど)。
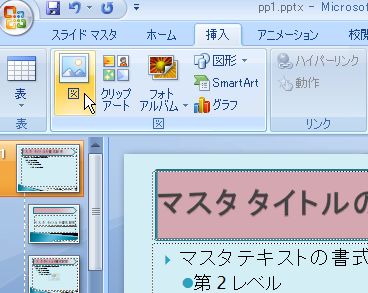
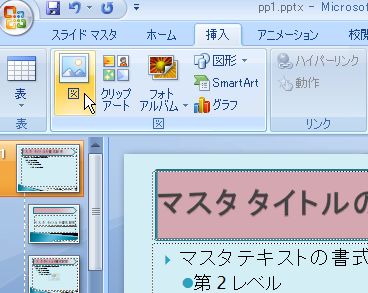
パワーポイントに戻り貼りつけたいページでメニューバーから[挿入]-[図]を選択し、先ほど保存した画像をクリックする。
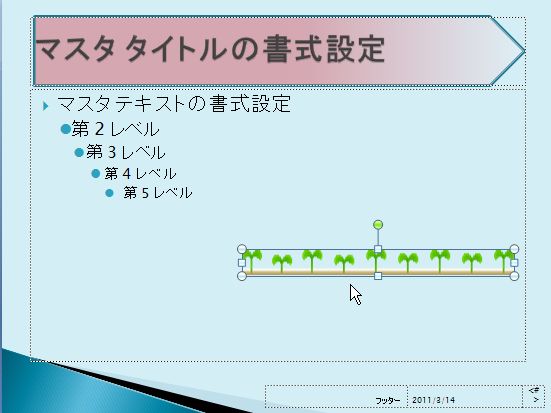
図形が貼り付けられたら配置やサイズ、順序(最背面か最前面か中間か。先の円柱の図形の設定手順を参照)などを設定する(右下図)。
同じ図形を同じパワーポイント内で使用するときは画像を右クリックし、[コピー]と[貼りつけ]で利用可能。
 
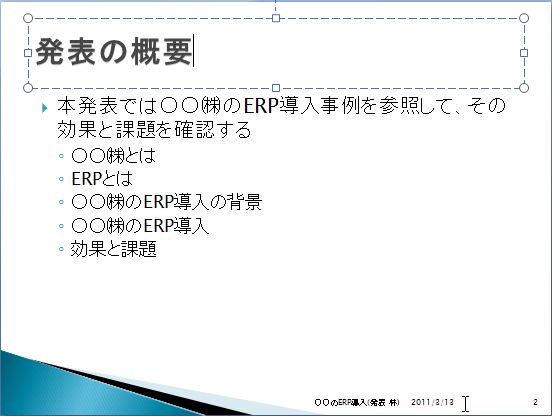
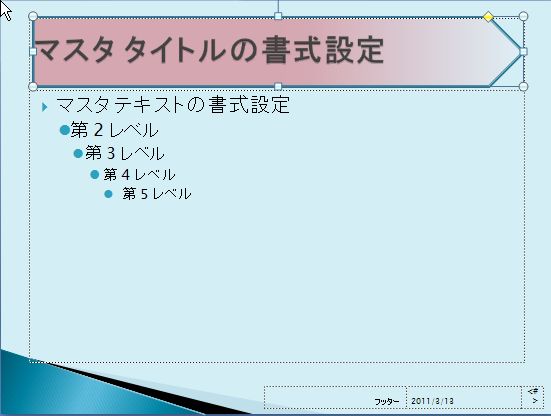
●テキストエリアの配置
マスタタイトル、マスタテキスト、日付領域、フッター領域、数字領域(=スライド番号)を、必要に応じて移動し、配置を調整する。図形や画像と重ならないように工夫すると、スライド作成時に便利。
●タイトルスライドマスタの設定
上記のスライドの設定と同様に設定する。
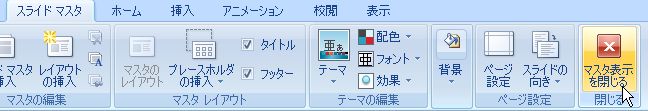
●スライドマスタの設定終了
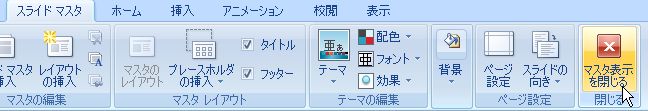
スライドマスタの設定が終了したら下記のような画面(もしくはツールバー)で[マスタ表示を閉じる]ボタンをクリック。

●通常画面にて確認
設定したスライドマスタが、反映されているか確認する。この場合、テキストや図形の配置がずれている場合があるため、適宜、スライドマスタの設定に戻って調整したり、各スライドを修正して対応する。

以上
トップページに戻る/元のページに戻る/資料(1)へ戻る/ページの先頭に戻る
Copyright © HAYASHI LABORATORY All rights reserved.
|
|