ウェブサイトで動画やアニメを使うことはもはや定着した。中でもFlashを使ったものは最も普及が進んでいる。Flashは、本家Adobe社のソフトを使って作成するのが正統なのかも知れないが、上記ソフトは高価で気軽には手を出せない。そこで、無料ソフトを使って、Flashの動画やアニメを作成する方法を紹介する。 3)画像を表示する a
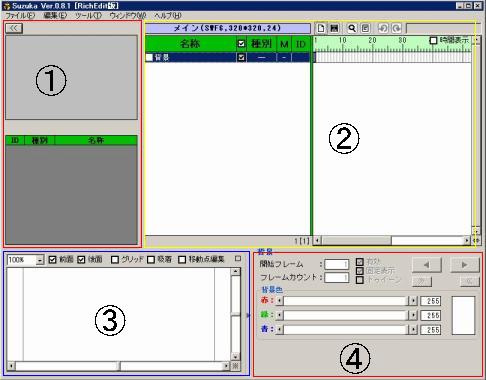
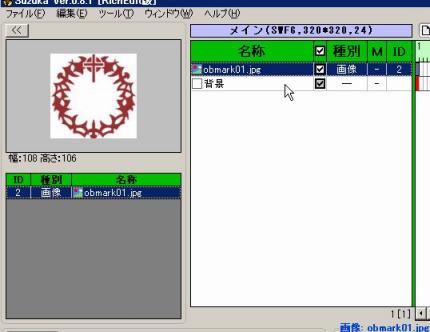
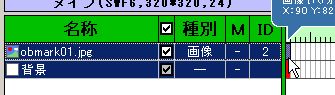
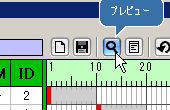
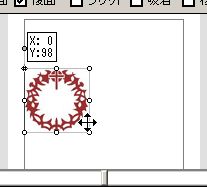
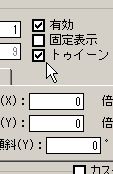
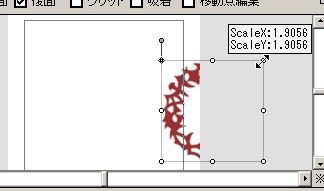
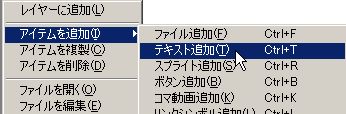
 b b c c d d 同様の方法を複数の画像で行うと、画像を切り替えたり、コマを短くすればパラパラ漫画のようなことができる。以下(e)は、obmark01.jpgをFlash表示直後から10コマ分表示させて消し、同時にobmark02.jpgを10コマ分表示させて消す、という設定。以下(f)のメニューアイコンをクリックすると実際の動画を確認できる。 e  f f 4)画像を動かす 続いて、画像を動かしたり、サイズを変えたり、回転させたり、透明度を変化させる(例えばフェードイン、フェードアウト)方法を説明する。 下図(g)のように動かしたい画像の時間軸上で、動きが終了するコマを、[ctrl]キーを押しながらクリック。新たなキーフレームが追加され、同じ画像の時間軸上に2つのキーフレームができる。最初のキーフレームが、画像の初期状態のコマ、最後のキーフレームが画像の最終状態のコマであり、初期状態→最終状態へと変化させるように画像を編集していく。 g  まず、初期状態(最初)のキーフレームをクリック(h)。その状態で、画面下③および④のエリアで画像の初期状態を設定(j)。またその際、下図kのように、④のエリアで[トゥイーン]にチェック(徐々に変化をつける設定)。 次に、最終状態(最後)のキーフレームをクリック(i)。その状態で③、④のエリアで画像の最終状態を設定(L)。下図Lは、Flashの動画領域(グレーの枠内)から桜美林マークがフレームアウトしていく様子を設定したもの。他にも、④のエリアでは、角度(=回転)や、カラーの不透明度などを指定できる。プレビューで動きを確認し調整する。 h  i i j  k k L L 5)文字等の設定 文字を表示させたい場合は、Suzuka画面の左上①の素材リスト(濃いグレー)のエリアで右クリック。ポップアップメニューから[アイテムを追加]-[テキスト追加]で設定できる。表示させる文字やフォント、サイズ、カラーなどを指定する。登録後は、上記画像と同様に操作できる。  5)Flashファイル出力とHTML設定 完成したらメニューから[ファイル]-[上書き保存](又は[名前を付けて保存])。その後、同様にメニューから[ファイル]-[SWFファイル生成]をクリック。適当な名前を付けて保存する(拡張子は~.swf)。 HTMLファイルの表示させたい箇所に、以下のタグを埋め込む(本来は、Flashプレーヤー未導入のユーザーのために最新版のプレーヤーがダウンロードできるサイトに誘導するタグを書くべきだが、表示させるだけなら以下でOK)。HTMLファイルをブラウザで確認し、問題がなければ完成。 <embed src="~.swf" width="幅" height="高さ"> (参考情報) ・Suzukaダウンロードサイト(作者サイト) http://www.cty-net.ne.jp/~uzgensho/ ・All About「国産のフラッシュ作成ソフトSuzuka」 http://allabout.co.jp/gs/flash/closeup/CU20070205D/ ・IT Pro 「前編:Flashムービー作成フリーソフト「Suzuka」で簡単アニメーションを作ってみよう」 http://itpro.nikkeibp.co.jp/article/COLUMN/20061221/257517/ ・IT Pro 「後編:スプライトやトゥイーン機能を使えば複雑な動きも楽々」 http://itpro.nikkeibp.co.jp/article/COLUMN/20061222/257616/ 以上
|