ここではソフトを使ったHP(HTML)の作り方を説明する。ソフトはホームページビルダーやドリームウィーバーなどが有名だがいずれも有料。そこで以下では、無料ながら十分な機能を備えたフリーソフト「alphaEDIT」を使った方法を紹介する。alphaEDITは、vectorのサイトからダウンロードできる。またこのソフトは、USBメモリに入れて持ち歩くことができる。ダウンロードした圧縮ファイルを解凍しフォルダにまとめてUSBメモリに保存しておけば、家でも大学でもこのソフトを使うことができる。以下では、作成するHP(HTML)のファイルも、USBメモリに保存することを想定して解説する。
●準備
1)エクスプローラ等でUSBメモリ内にHP用のファイルを保存するフォルダを作成しておく。
2)alphaEDITを起動する。
3)メニューから[ファイル]-[名前を付けて保存]を選択。マイコンピュータから、USBメモリ(リムーバブルディスク)内の上記1で作成したフォルダを選択。HTMLファイルのファイル名を入力して[保存]をクリック。
4)メニューから[ツール]-[オプション]から[WYSIWYG]タブを選択して「Enterキーで挿入するタグ」を<p>とする。
5)また、同じオプションウインドウで[HTMLソース]のタブを選択して「指定文字数で折り返す」をチェックし、80〜90文字程度(=見やすい程度)に設定し「OK」。
●HPの構造を規定する
1)WYSIWYG画面でalphaEDITのツールバーから「テーブル」を選択。
2)HPの構造として、タイトル部、メイン部、フッター部の3段構造を想定し、テーブルの作成ウィンドウで行数3、列数1、幅740pixel、ボーダー0、背景の色#B0C4DEを指定し「OK」。
3)作成されたテーブルの2段目メイン部のセルを選択(1クリック)し、マウス右ボタンで表示されるポップアップメニューの[セルのプロパティ]をクリック。
4)背景の色に#F0F0F0を設定して「OK」。
●タイトル部の情報を入力する
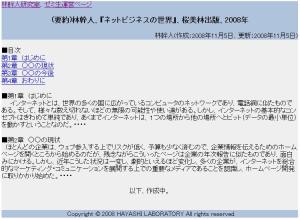
1)WYSIWYG画面に作成したテーブル最上段のタイトル部に「林幹人研究室、ゼミ生運営ページ」を記入。
2)段落換え(ENTER)し、「(要約)文献名」を記入。文献名は「著者、『書名』、出版社、出版年」と書く。例えば、(要約)林幹人、『ネットビジネスの世界』、桜美林出版、2008年、とする。
3)段落換え(ENTER)し、「作成者氏名(作成:作成年月日、更新:更新年月日)」を記入。例えば、林幹人(作成:2008年11月5日、更新:2008年11月5日)、とする。
●リンクを設定する
1)入力した中から「林幹人研究室」の文字列の部分を選択状態(反転状態)にする。
2)マウスの右ボタンをクリックして表示されるポップアップメニューから[挿入]-[ハイパーリンク]を選択。
3)ハイパーリンクの挿入ウインドウでリンクファイルの場所に「http://www.hayalab.com/」と入力し「OK」。
4)WYSIWYG画面の「林幹人研究室」の箇所にリンクが設定される。
5)同様に「ゼミ生運営ページ」の文字列部分を選択状態にして、リンクを設定する。リンク先は「http://hayashisemi.web.fc2.com/」。
6)以下、リンクの設定が必要な際は、同様に設定する。
●文字の体裁を設定する
1)WYSIWYG画面のタイトル部、「(要約)文献名」の箇所を選択状態(反転状態)にする。
2)alphaEDITのツールバーから、文字サイズを4、Bold(太字)、センタリング(中央寄せ)を設定。
3)タイトル部の、「作成者氏名(作成:作成年月日、更新:更新年月日)」の箇所を同様に選択状態(反転状態)にし、右寄せを設定。
4)以下、文字体裁の設定が必要な際は、同様に設定する。他にも多様な設定が可能だが、ここでは省略する。
●メイン部の情報を入力する
1)WYSIWYG画面に作成したテーブル2段目のメイン部に「■目次」、改行(SHIFT+ENTER)、「 第1章 章タイトル」、改行(SHIFT+ENTER)、「 第2章 章タイトル」・・・を入力していく。
2)段落換え(ENTER)し、「■第1章 章タイトル」、改行(SHIFT+ENTER)し、続けて、章の要約を入力する。画像を表示させたい場合は、次の項目●画像を表示させるを参照。
3)段落換え(ENTER)し、「■第2章 章タイトル」、改行(SHIFT+ENTER)し、続けて、章の要約を入力する。
4)以下、同様に繰り返す。
5)文献の要約が完成していない場合は、段落換え(ENTER)し、「以下、作成中」と入力。
●画像を表示させる
1)表示させたい画像ファイルを、上記「準備」の箇所で作成したUSBメモリ内のフォルダ(HTMLファイルと同じフォルダ)に保存。
2)alphaEDITのWYSIWYG画面で、画像を挿入したい場所にカーソルを移動し、マウス右ボタンをクリック。表示されたポップアップメニューで[挿入]-[画像]を選択。
3)画像の挿入ウインドウで「画像ファイルの場所」に保存した画像を登録して「OK」。
4)以下、画像を表示させたい時は、同様に設定する。
●目次にファイル内リンク(アンカー)を設定する
1)上記のリンクの設定方法と同様に、目次の「■第1章 章タイトル」の文字列を選択状態(反転状態)にして、マウス右クリック。[挿入]-[ハイパーリンク]を選択。
2)ハイパーリンクの挿入ウインドウでリンクファイルの場所に「#chap1」と入力し「OK」。WYSIWYG画面にリンクが設定される。
3)次に、リンクを設定した目次の「■第1章 章タイトル」に相当する、本文の「第1章 章タイトル」の文字列を選択状態(反転状態)にして、マウス右クリック。[挿入]-[アンカー]を選択。
4)アンカーの挿入ウインドウで名前として先に設定したリンクに対応する「chap1」を入力して「OK」。
5)以下同様に、例えば、第2章では目次のリンクに「#chap2」、本文のアンカーに「chap2」と設定していく。
●フッター部の情報を入力する
1)WYSIWYG画面に作成したテーブル最下段のフッター部に「Copyright 2008 HAYASHI LABORATORY All rights reserved.」と入力。
2)入力した文字列のCopyrightの後にカーソルを移動させて、メニューの[挿入]-[特殊記号]-[著作権]を選択。「Copyright © 2008・・」となったらOK。
3)上記の文字体裁の設定と同様に、フッター部をセンタリングする。
●テスト
1)一応できたと思ったら、alphaEDITのプレビュー画面を確認。必要があればWYSIWYG画面に戻って見やすいように修正。
2)修正が完了したら上書き保存。
3)USBメモリから作成したHTMLファイルをWクリックしてブラウザで確認。
4)問題がなければ完成。
●完成イメージ

以上